Deepseak vs GPT: The Battle of AI Interfaces
While… While what? Today, we have a new AI model going wild on the internet, and it’s called Deepseak—the new thinking AI model that’s set to change everything! Will it take our jobs? Just kidding. But the future is here, and these new thinking models are truly fascinating. The ability to think independently is incredible.
But we’re here for something else—which one is better? By now, we’ve all seen the benchmarks, and they point to Deepseak (R1) outperforming ChatGPT (O1). But how much of a difference does this improvement make for us developers? And more importantly, how can we make money from it? (Because that’s what capitalists do—but that’s a topic for another day.)
For now, let’s talk about AI.
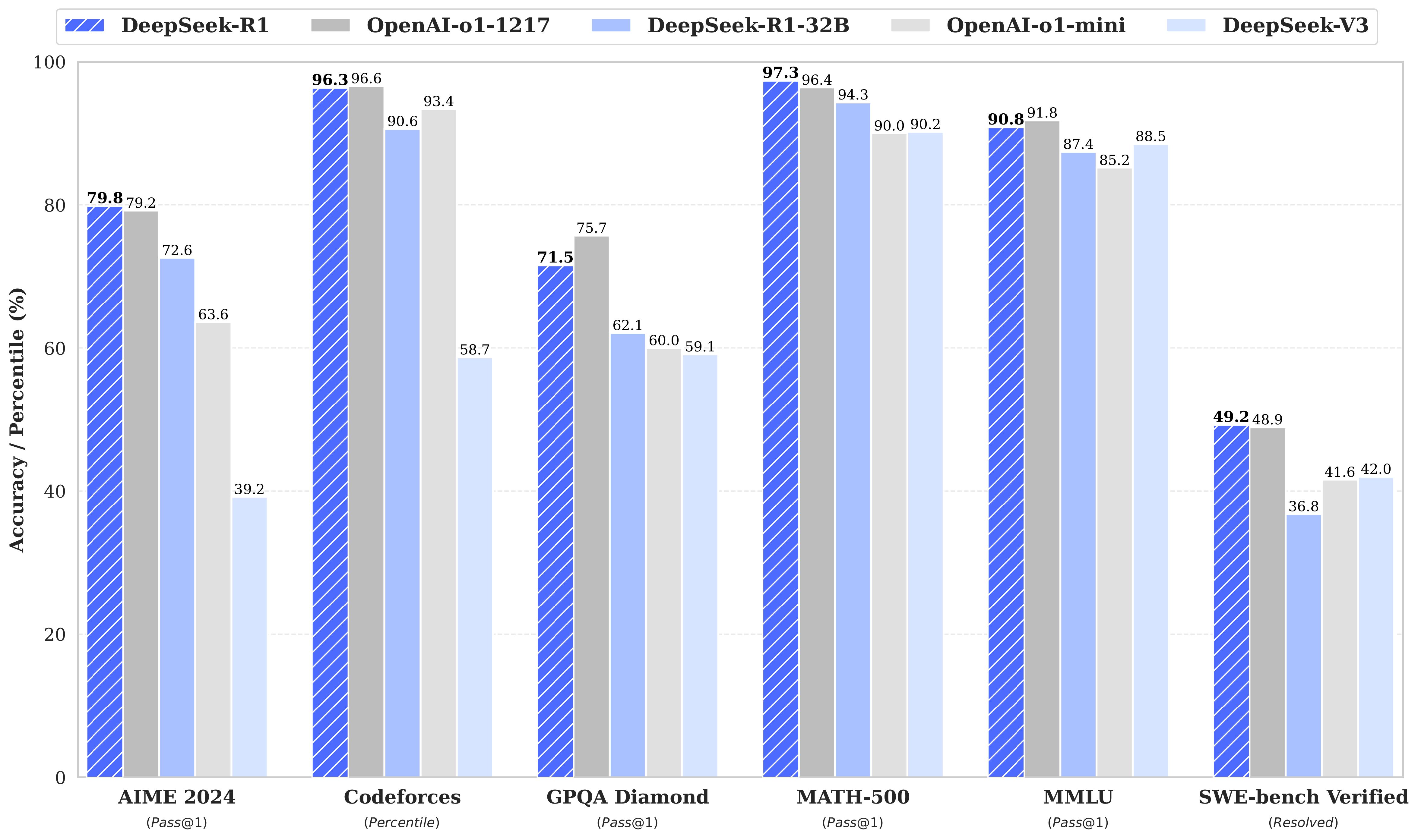
If you haven’t seen the benchmarks yet, check out the image below:
So, which AI is better for developers?
I mainly develop Android and iOS applications using Flutter, but sometimes I have to get my hands dirty with JavaScript. In the world of mobile development, UI is the main focus, and I suck at UI. You give me the logic, and I can write it down, but improving UI is something that I truly hate.
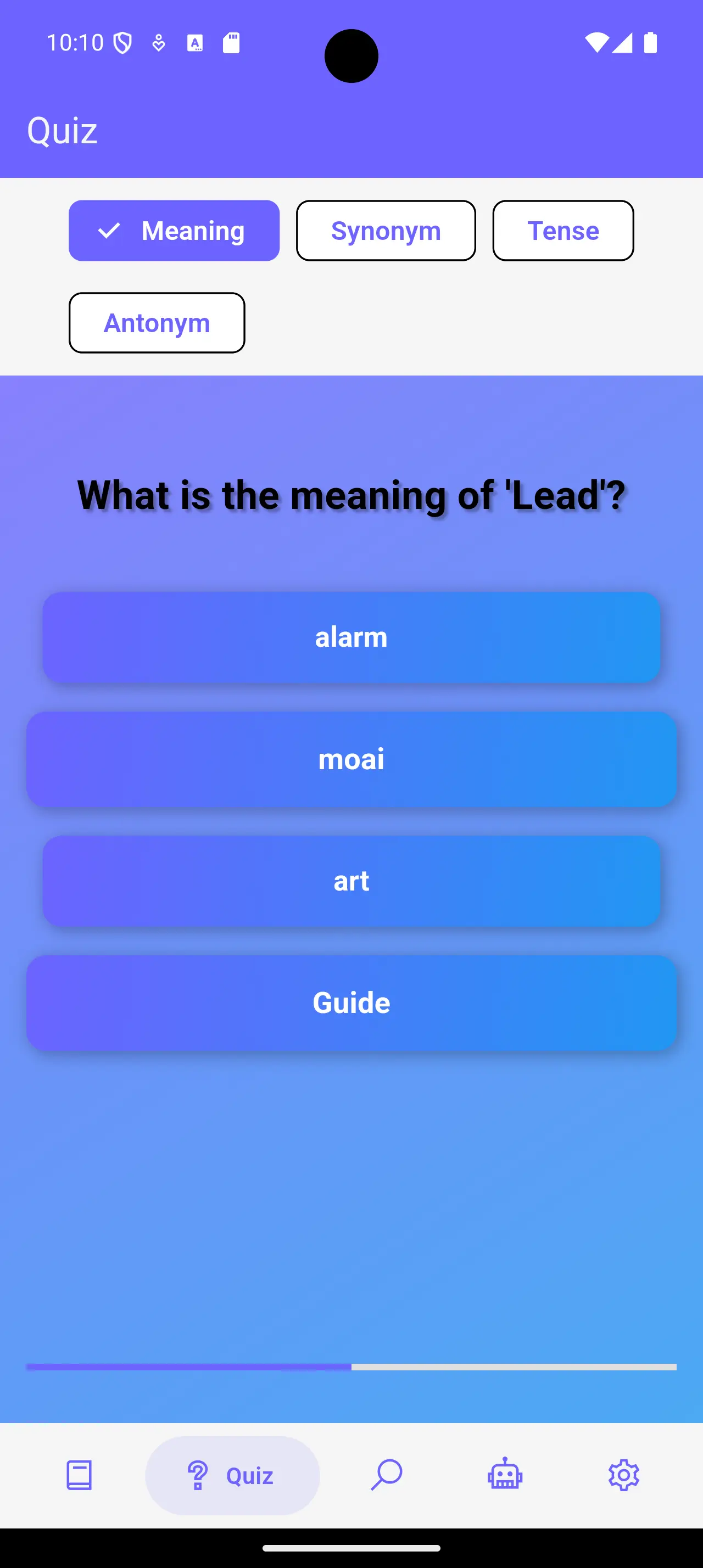
So, this is the test. I am working on an app called Meaning Mate, which has a section called the Quiz section. I have created a UI for the quiz, but it’s too simple. I will be asking both AI to improve the UI while keeping it professional and using the color scheme that I provided. I don’t want random colors in my app.
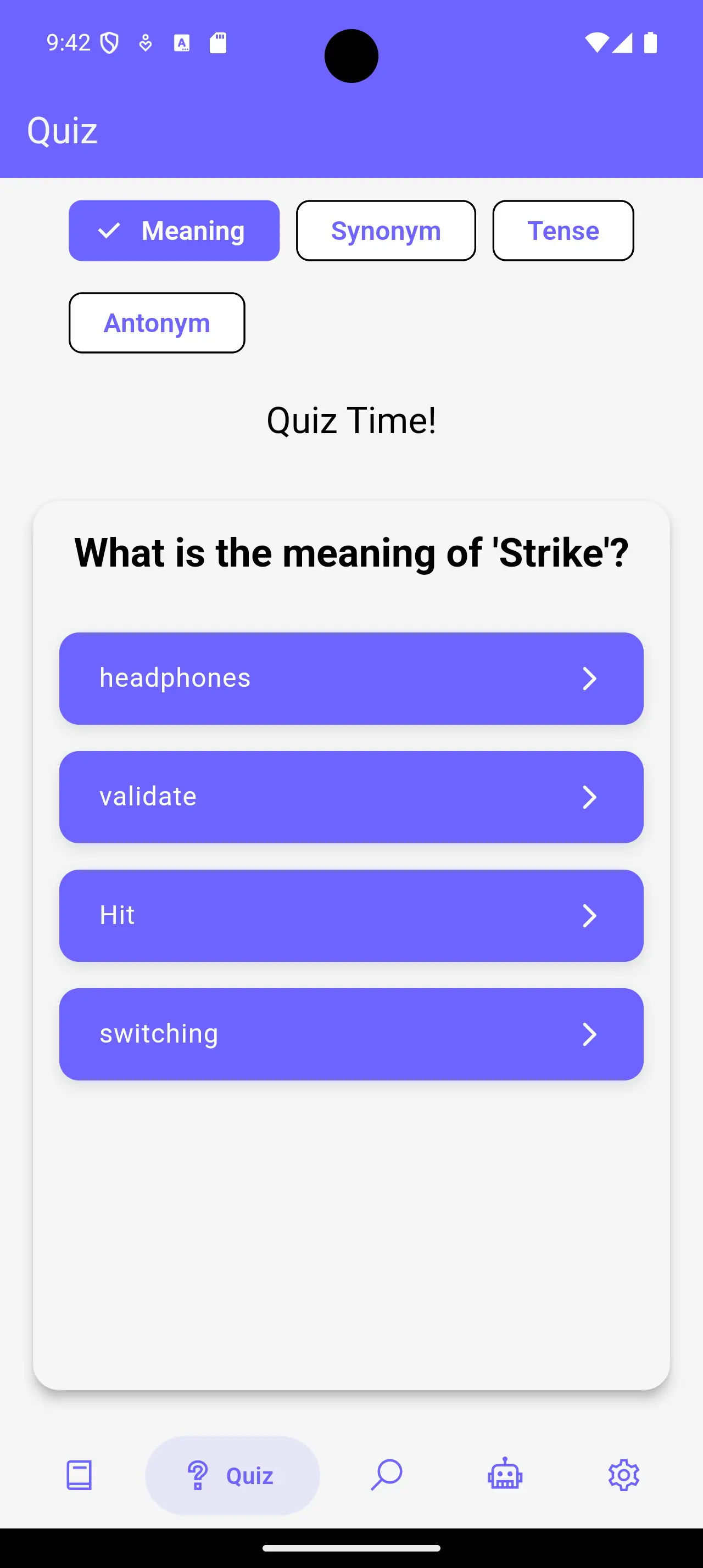
ChatGPT
Here in the Tab form, both the UI are provided, The first one is the UI that is codede by me and the other one is the UI that chatgpt provided.
Screenshot
Here are the results
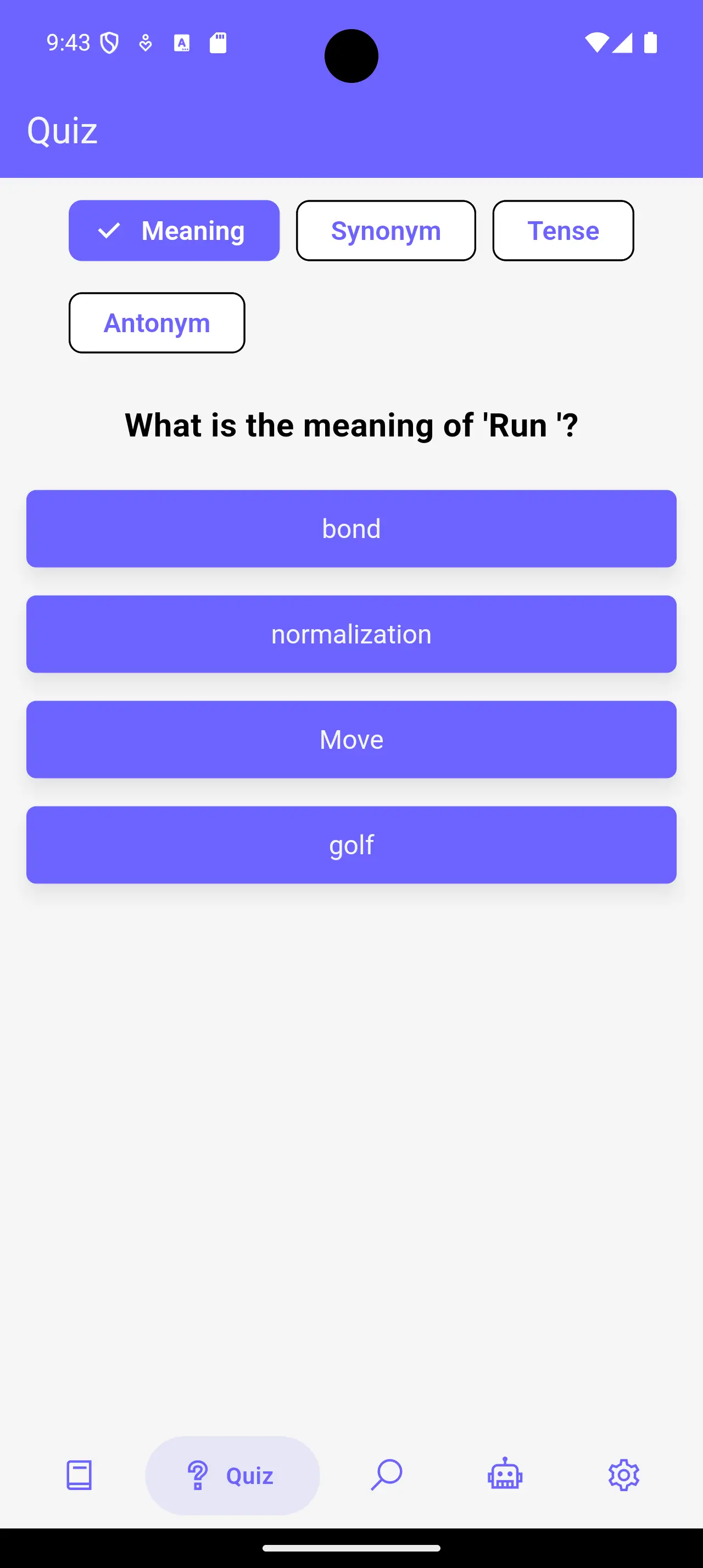
Original Code

ChatGPT Code

Observation
The UI is not as good as the original one, but it is still usable. The only problem is that the UI is too simple, and the colors are not consistent. I will try to improve the UI by adding more colors and making it more professional. Moreover, I don’t see the need for a big box in the UI, especially since the original UI doesn’t require one. But what can I say? I will be using the original UI.
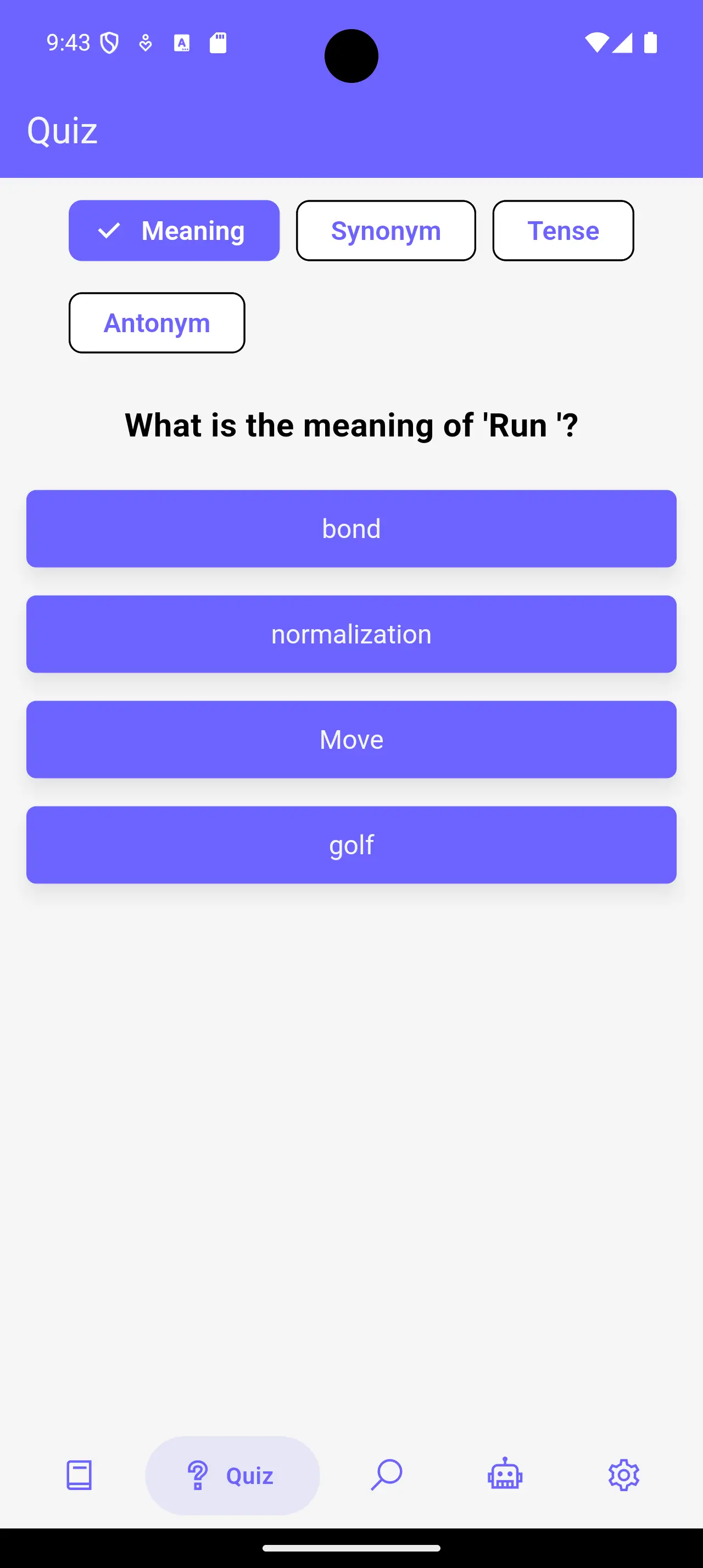
Deepseak
Here is the Quiz UI code that I wrote:
Screenshot
Here are the results
Original Code

DeepSeak Code

Observation The UI is not as good as the original one, but it is still
usable. The problem is that the UI has too many colors, like a rainbow. I can remove the colors and update it to fit my app’s theme. Here’s what I noticed: they don’t understand the theme and culture of the app, which is why they’re using rainbow colors.
Comparison
Now let’s compare the ChatGPT UI and Deepseak UI. To be honest, neither is good. I don’t know why both are lacking—one uses rainbow colors, and the other is just a box builder. I’m not sure why they aren’t able to create a better UI. I have used these tools in the past, and while they work some of the time, not always. Let’s see what happens.
Conclusion
Here is the conclusion: Both AI bots are not able to create a great UI, but they do provide usable ones. I will be using the Deepseak UI in my app because it provides more context and features that I can integrate into the application.
Both AI models have their own approach and flow for problem-solving, but sometimes they fall short. The advantage of Deepseak is that it is free and open-source, allowing you to deploy the model on your own machine and use it as you see fit without limits. However, ChatGPT is closed-source, requiring a subscription to access its APIs, which is frustrating for both developers and users.
💬 Join the Discussion
Share your thoughts and engage with the community